
こんにちは。
あなたはブログにお問い合わせフォームを設置していますか。
Googleフォームを使えば、あなたのブログやウェブサイトに簡単にお問い合わせフォームやアンケートフォームを設置することができます。
Googleフォームには
- CGIなどのプログラムが動かないサーバーでも設置可能
- プログラムの知識がなくてもサイトにフォームを設置可能
- フォームの回答をGoogleスプレッドシートに蓄積可能
のようなメリットもあり、活用されている方も多いのではないでしょうか。
今回は、Googleフォームで作成したお問い合わせフォームをはてなブログに埋め込む方法をご紹介します。
はてなブログにGoogleフォームを埋め込む方法
はてなブログへのお問い合わせフォームの埋め込みは以下の3つの手順で行います。
お問い合わせフォームの作成
まずは、Googleフォームでお問い合わせフォームを作成します。
Googleフォームでお問い合わせフォームを作成する方法については、こちらでご紹介しています。
埋め込むためのタグを生成
次に、はてなブログに埋め込むためのタグを生成します。
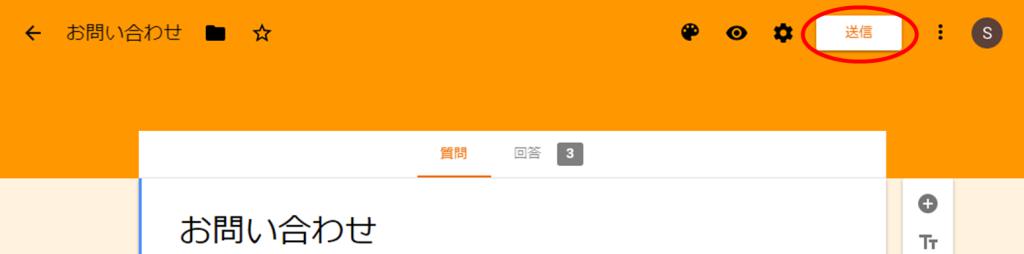
まず、作成した「お問い合わせフォーム」の設定画面で「送信」をクリックします。

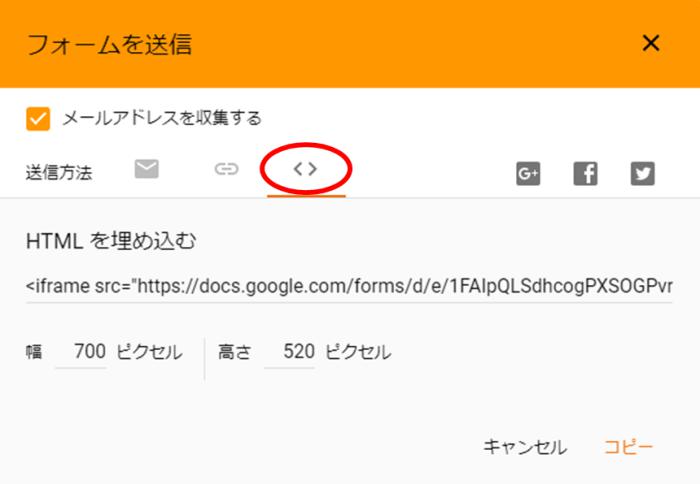
送信方法で「HTMLを埋め込む」アイコンを選択し、出力されたiframeのタグをコピーします。

はてなブログでお問い合わせページを作成
続いて、はてなブログでGoogleフォームのタグを埋め込むページを作成します。
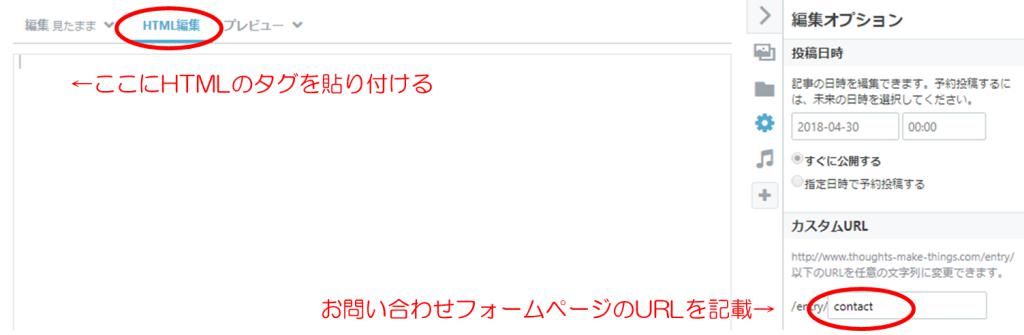
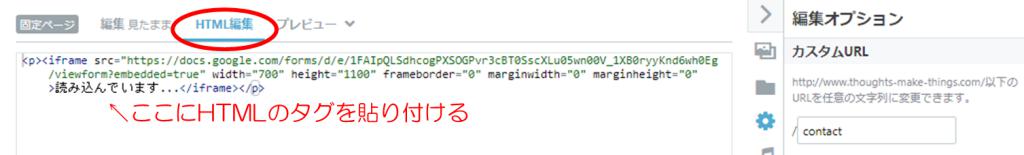
「記事を書く」から投稿画面をひらき「HTML編集」を選んで、先程、生成したGoogleフォームのタグを貼り付けます。
記事のタイトルは「お問い合わせフォーム」など自分の好きなように設定しましょう。また、カスタムURLの欄に「contact」など、お問い合わせフォームと分かるようなURLを記載しておくのをお勧めします。

「はてなブログPro」の方は「記事を書く」ではなく「固定ページ」で作成するのが良いでしょう。

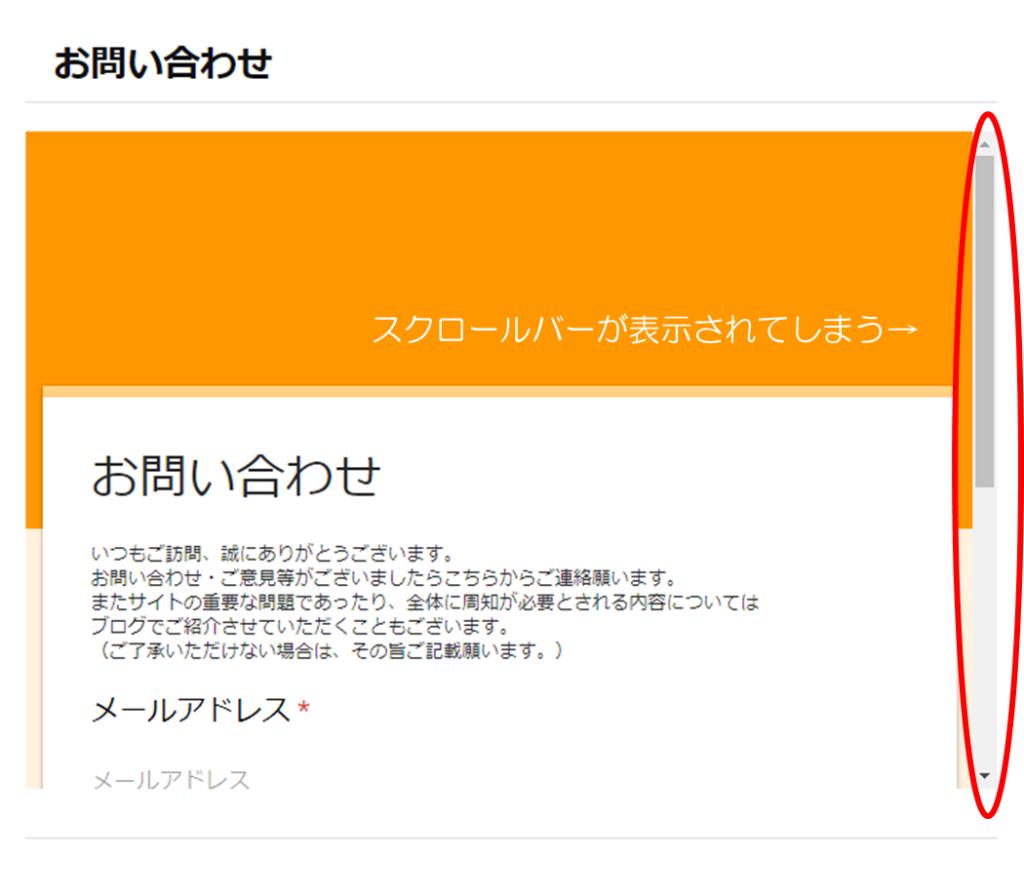
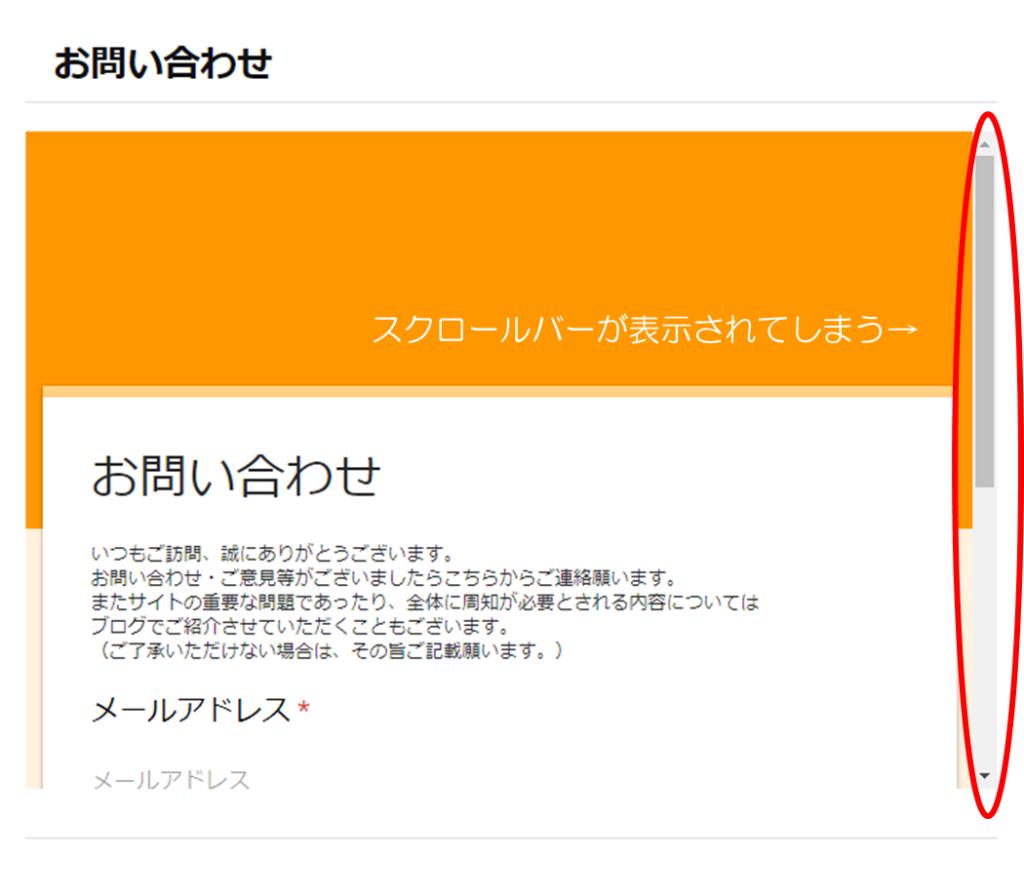
できたら早速、作成したお問い合わせフォームのページをプレビューで確認してみましょう。このとき、人によってはフォームの右側にスクロールバーが表示され、スクロールしないとフォームが下まで表示されないようになっている場合があります。

このような時は、Googleフォームで改めてタグを生成し直しましょう。
タグを生成する画面で「高さ」のサイズを変更することで、スクロールバーを表示させないサイズに変更することが可能です。

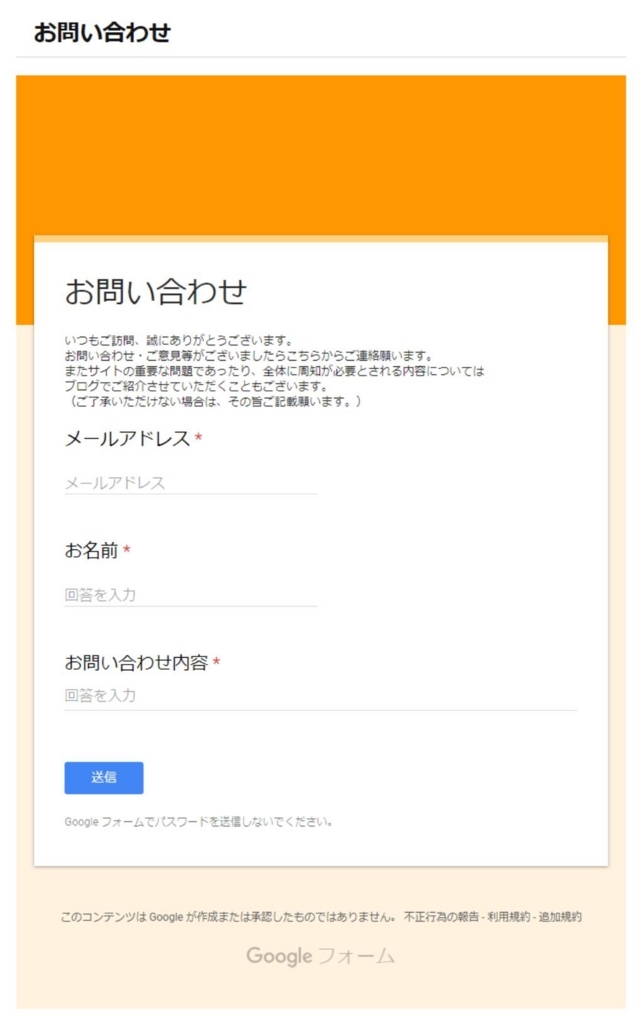
高さを変更することで、スクロールしなくても項目が表示されるようになりました。(右側画像)


あとは、作成したお問い合わせページのURLを「お問い合わせ」ボタンなどにリンクするだけです。
Googleフォームで作成したお問い合わせフォームをはてなブログに埋め込む方法の紹介は以上です。

コメント