
以前、コチラの記事で強調表示の太字に蛍光ペン風のラインをつけるカスタマイズを行いました。
そのおかげで、当然ですが、全ての強調表示の「太字」に蛍光ペン風のラインがつきます。
しかし、強調個所が多いと、記事中が蛍光ペン風ラインだらけになってしまいます。
できれば、蛍光ペンを引かない「太字」もつかってみたい!
そう考え、太字にするためのBタグ<b>を使ってみたのですが、なぜか自動でストロングタグ<strong>に変更されてしまい、使うことができません。_| ̄|○
何か他に良い方法はないだろうか?
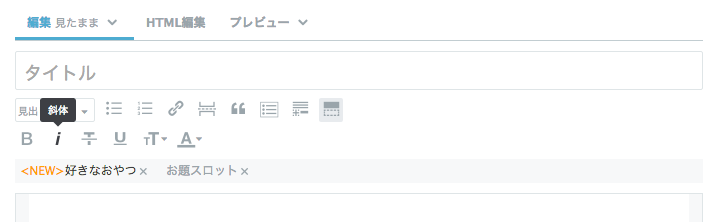
そう考えてながら、ぼんやり「記事編集画面」を眺めていると、ふと「太字」ボタンの横の「斜体」ボタンに目がいきました。

そういえば「斜体」も強調表示だけどあまり使うことないなあ。
この「斜体」を「太字」にした方が使うかも。
(全国の「斜体」愛好家のみなさんごめんなさい)
そんな風に思ってしまったので、実際にやってみることにしました。
今回は、はてなブログで、強調表示の「斜体」を強調表示の「太字」に変える方法についてご紹介します。
強調表示の「太字」と「斜体」について〈おさらい〉
はじめに、強調表示の「太字」<strong>タグと「斜体」<em>タグについて確認してみます。
「太字」<strong>:強い強調
「斜体」<em>:強調
通常は強調であれば「斜体」<em>タグ、さらに強く強調したい場合は「太字」<strong>タグを使うようです。これらのタグは検索エンジンに『ここは強調するところですよ!』と伝えることができるようです。
検索エンジンには伝えず、ただ文字を「太字」や「斜体」にする場合は<b>タグや<i>タグを使えば装飾できます。(ただし、前述の通り、はてなブログでは<b>タグや<i>タグは、<strong>タグや<em>タグに自動で置き換えられてしまいます。)
「強い強調」「強調」で大きく違いがあるとそうでもなく、実際には「太字」<strong>タグも「斜体」<em>タグも検索エンジンにとっては「ほぼ同じ」ようなものとして扱われているようです。
というわけで、検索エンジンにもそれ程影響もなさそうなので、この「斜体」<em>タグの見た目を「太字」に変更してみることにしました。
「斜体」<em>タグの見た目を「太字」に変更する方法
方法はとても簡単。はてなブログの管理画面で下記のHTMLタグを追記するだけです。
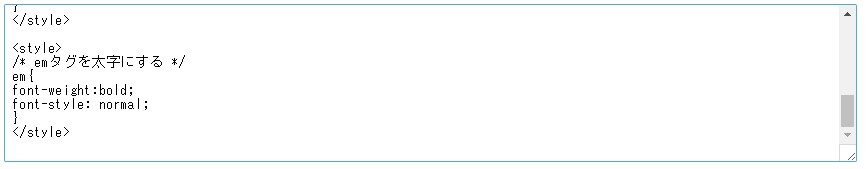
〈斜体を太字にするタグ〉
〈追記する場所〉
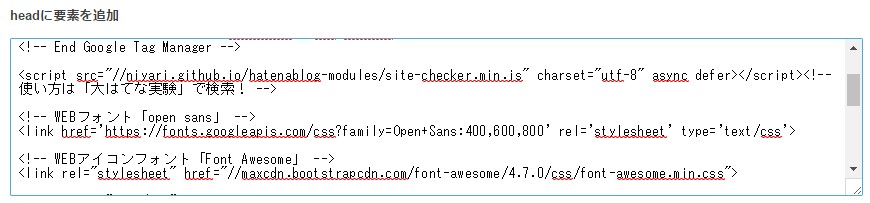
「管理画面」>「設定」>「詳細設定」の中にある「headに要素を追加」の入力スペースに追記
※「font-weight:bold;」は文字を太字にする指示、font-style: normal;は文字を普通に表示する指示になります。
コードを追記したら、一番したの「変更する」ボタンをクリックします。
これで「斜体」<em>タグの見た目の「太字」への変更は完了です。
記事編集画面」画面の「斜体」ボタンを押すことで「太字」の強調表示が使用できるよういなっていると思います。(当然ですが、代わりに「斜体」を使うことはできなくなってしまいます。)
〈2017.5.24追記〉
id:papayapapaさんより、ブックマークで以下のご質問がありましたので、タグ記載方法について追記します。
この「headに要素を追加」がわからないんです。headには他のHTMLタグが鎮座しているので、改行して入れていいのか、順番を変えなくていいのか・・・マーカーもわからなくて困ってます。そこらへんの指南も!
私の場合は「headに要素を追加」のところに改行してタグを追加しています。
順番は、何となく優先順位の高そうなものを上の方に記載するようにしています 。
私の場合は「Google Tag Manager」「コピーサイト対策」「Webフォント」などが上位で「マーカー」「強調表示」タグは一番下の方です。
ただし、私自身、実はこの「headに要素を追加」のところに、こうしてタグをたくさん追加するのが良いのか、それとデザイン設定でPC・スマホのヘッダー部分に個別に追加していく方が良いのか、良くわかっていません。
(とりあえず「大は小を兼ねる」ということで「headに要素を追加」に記述しています。)
はてなブログで、強調表示の「斜体」を強調表示の「太字」に変える方法のご紹介は以上です。



コメント
先日は当方ブログにご来訪頂きありがとうございました!
当方のブログ改造に参考になりましたので言及させて頂きましたが、b204638さんの記事と比べると拙い内容だったと思います。
そんな中、ブクマ登録までして頂き大変嬉しかったです。
今後もこっそりお邪魔させて頂きます。
ありがとうございました。
山田 (id:r122307131111)さん、コメントありがとうございます。
そして、お返事が遅くなってしまい申し訳ございませんでした。
いろんなブログを読んで、役立つ情報の記事もいいけれど、私が好きなのは書き手の人柄が見えるブログのような気がしています。山田さんのブログもそんな素敵なブログだと思います。
はじめまして。
不適切なコメントかもしれませんがよろしくお願いします。
昨夜に先月に立ち上げたばかりのブログに関連記事一覧を挿入し、今朝になって確認したらサイト全体のフォントが斜体になるという怪奇現象がおこりました。(焦)
慌てて解決方法を探した結果、このサイトに辿りつきました。
そこでお願いなのですが。。。
(b204638さんとは面識がないのに大変失礼なのですが)
サイト全体をノーマルなフォントに直すのも「headに要素を追加」に何かを書けばよいのでしょうか?
もしご存知でしたら教えて欲しいです。
初対面なのに申し訳ありませんが、知見がございましたら教えていただけると助かります。よろしくお願いします。
あずみん (id:azumin-in-wonderland)さん、コメントありがとうございます。
あずみんさんのブログを拝見したのですが、フォントが斜体になっているということはありませんでした。
https://teratail.com/questions/55553
このサイトの下の方に「ローカルにインストールした書体が斜体で・・・」ということが書いてあるのですが、書体を指定していないのでPCのシステムフォントで表示され斜体に???
もしそうならブログで表示するフォントを指定すれば直るかも???
(参考)
http://mmorley.hatenablog.com/entry/2016/04/09/235023#ブログ全体のフォントの種類の変更
でも正直、あまり自信はありません。
どうぞよろしくお願いいたします。