
みなさん、ブログのカスタマイズしていますか?
はてなブログをはじめて3か月。私も、これまで様々なカスタマイズを施してきました。
いろいろ考え、その都度試行錯誤しながら少しず導入してきたカスタマイズも、いつの間にか種類が増え、最近では、どのコードがどのカスタマイズのものなのか分からなくなってきました。
また、つい先日は、コードの記載ミスがありブログが上手く表示されていないことがあり、一旦、コードを削除し、1つ1つ確認しながら改めてコードを導入し直す、ということもありました。
そこで、自分のブログのカスタマイズの忘備録として、導入したカスタマイズについて1つずつ整理してみることにしました。
はじめはカスタマイズの基本となるデザインテーマ「Brooklyn」へのグローバルメニュー導入についてまとめてみます。
カスタマイズ環境
| 使用テーマ | Brooklyn |
|---|---|
| はてなブログ | はてなブログPro |
使用するテーマは、テーマストア人気1位(2017年5月現在)、シロマティ (id:shiromatakumi)さんが作成されたデザインテーマ「Brooklyn」です。
はてなブログをはじめた後しばらくの間、様々なテーマを使っていたのですが、黒と白を基調としたシンプルなデザインに惹かれ「Brooklyn」(ブルックリン)を使用しています。
※ちなみに今回のトップ画像は「ブルックリン橋*1」です。
はてなブログはProにしていますが「Brooklyn」はProにしなくてもグローバルメニューを導入することが可能です。
デザインテーマ「Brooklyn」にグローバルメニューを導入する
実は、グローバルメニューを導入したのは、つい最近です。(というのも、はじめはメニューができる程、記事がなかったので。)
「Brooklyn」へのグローバルメニュー導入については、作者シロマティさんの以下のサイトを参考にさせていただきました。
はてなブログの超便利なデザインテーマ「Brooklyn」を作りました – NO TITLE
Brooklynのグローバルナビをドロップダウンにする方法 – NO TITLE
ここからは、私が行った導入手順を順番に整理してみます。
(1)メニューに入れる項目の整理
「Brooklyn」ではグローバルメニューには5つまでの項目を入れられるとのことでしたので、はじめにグローバルメニューに入れる5つの項目を決めることにしました。
なお、ドロップダウンメニューを使用すればサブメニューに項目を追加することができるので、それらを踏まえ以下の項目を表示することにしました。
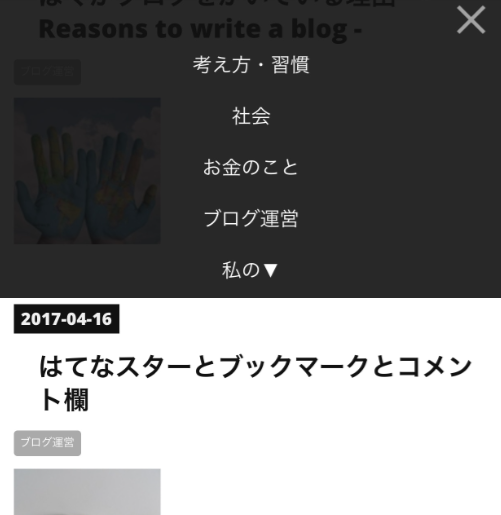
メニュー1 / 「考え方・習慣」
メニュー2 / 「社会」
メニュー3 / 「お金のこと」
メニュー4 / 「ブログ運営」
メニュー5 / 「私の▼」
⇒サブメニュー1 / 「親子関係」
⇒サブメニュー2 / 「何気ない日々」
⇒サブメニュー3 / 「オーブン料理」
メニュー1はトップページへのリンク「ホーム」にしようかどうか悩みましたが、とりあえず「カテゴリー」の項目を優先することにしました。
メニュー5は「私の▼」という表記にし3つのドロップダウンで3つのサブメニューを標示することにしました。
(2)コードを修正する
先程の記事に記載されている、はてなPro向けグローバルナビ(ドロップダウン対応)のコードを、整理したメニューの内容に合わせて修正します。
私の場合は、次のようなコードになりました。
赤字の部分が自分のホームページのURLに書き換えた箇所です。
メニュー5の「私の▼」の部分はリンク先がないため、リンクの記述を削除しました。
また、 元のコードではサブメニューの設定はメニュー1~メニュー3になっていましたが、今回はメニュー5にサブメニューを入れるように変更しました。
(3)コードを貼り付ける
修正したグローバルメニューのコードを以下に貼り付けます。
ダッシュボードの「 デザイン」>「カスタマイズ」>「ヘッダ」>「タイトル下」
(4)WEBフォント「open sans」のコードを貼り付ける。
WEBフォント「open sans」を使うためのコードのようです。このコードは貼らなくても機能的には問題ありませんが、作者様おススメでデザイン的に良さそうなので一緒に導入してみることにしました。
このコードを以下に貼り付けます。
ダッシュボードの「 デザイン」>「設定」>「詳細設定」>「headに要素を追加」
以上で「Brooklyn」のグローバルメニュー導入は完了です。
1つだけうまくいかなかったこと
導入後、1点だけ上手く行かなかったことがあります。
それは、レスポンシブ時のスマートフォンでのサブメニューの表示です。
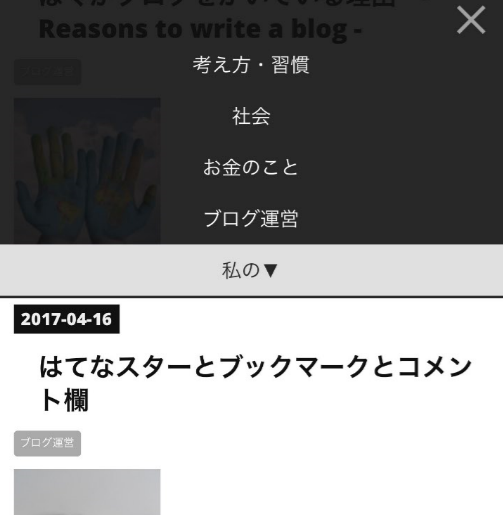
スマートフォンでグローバルメニューは表示できるのですが・・・
サブメニューをタップしても色が変わるだけで、ドロップダウンのサブメニューを表示することができませんでした。
「サブメニューの位置を変えたからかも」と考え、サブメニューをメニュー1~3に移動してみましたが、それでも上手く表示することはできませんでした。
ただ、私の場合はレスポンシブにはせず、スマホは別のカスタマイズを導入するために、一旦、気にしないことにしました。
※2017/5/7追記
「サブメニューの一覧ページ」を新たに作成し、グローバルメニューの「私の▼」の部分にリンクをつけることにしました。
具体的には「グローバルナビ」コードの
の部分を
に変更。こうすることで簡易的にサブメニューのカテゴリーへ誘導するようにしてみました。
デザインテーマ「Brooklyn」へのグローバルメニュー導入は以上です。
少しつまったのは、サブメニューを設定したリンクのないグローバルメニュー項目の設定方法でした。
(タグ内のリンクのコードを削除するだけでしたが、分かるまでは「Not Found」のページが表示され悩みました。)
次回は、はてなブログのスマホ画面に「複合メニューバー」を導入する方法についてまとめてみます。
*1:ブルックリン橋(Brooklyn Bridge)は、アメリカ合衆国ニューヨーク市のイースト川をまたぎ、マンハッタンとブルックリンを結ぶ橋



コメント
ごめんなさい。
先程のコメント、途中で変な事になってましたので、投稿し直します。
(御面倒お掛けして、申し訳ありません)
今は表示されてませんがfacebookのシェア数カウント直前に<script>タグが無かった為、コードが表示されていました。
もう1点は、見当違いかもですが、
contentというIDが無いのが原因ではないでしょうか。
>||
||< を >||
||< にしたら動くかもしれません。 動かなかったらごめんなさい。 余計なお世話になってしまってるかもです。 以上失礼しました。
ぬる太 (id:nuruta)さん、アドバイスありがとうございます。おっしゃる通り、記事を書きながらいろいろいじっている際に<script>タグ消してしまっていました。