
AdSenseの広告コードを、いちいち記事内に手作業で貼り付けるのはとても面倒ですよね。
WordPressではテーマやプラグインなどで簡単に自動挿入することができますが、はてなブログではまだそのような機能は実装されていません。
そこで今回は、はてなブログのPCの記事ページにAdSense広告を自動挿入する方法をご紹介します。
AdSense広告を自動挿入する位置

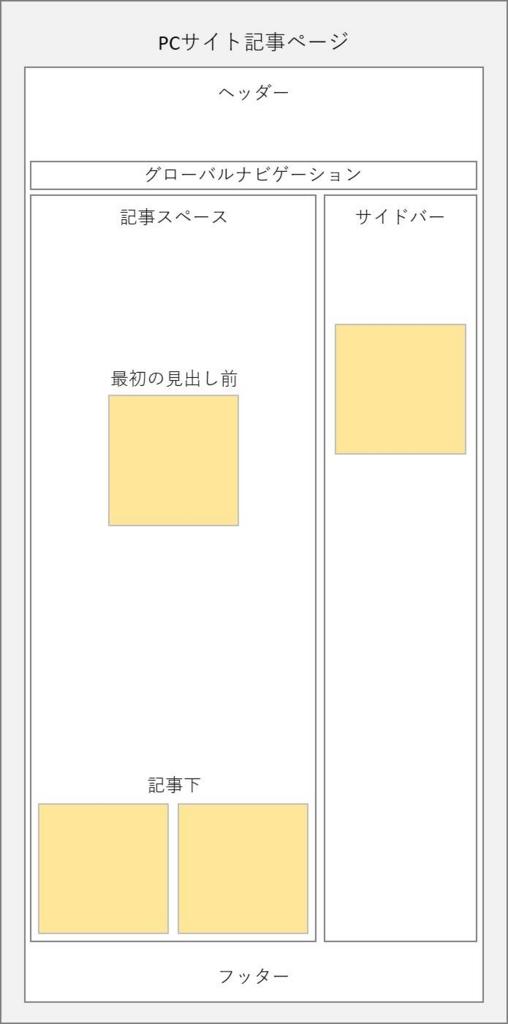
今回は、PC記事ページの3か所にAdSense広告を自動挿入する方法について順番にご紹介いたします。
- 記事中・最初の見出し(h2)前
- 記事下(SNSのシェアボタン前)
- サイドバー
記事中・最初の見出し(h2)前
最初の見出し前にAdSense広告を自動挿入するには、以下の位置に下記のコードを貼り付けます。
ダッシュボードの「 デザイン」>「カスタマイズ」>「記事」>「記事下」
「※AdSense広告コード貼り付け位置」のところにあなたのAdSenseコードを上書きしてください。
この位置に掲載するAdSense広告は「レクタングル(大)336×280」「記事内広告」などが良いと思います。
記事下(SNSのシェアボタン前)
記事下(SNSのシェアボタン前)にAdSense広告を自動挿入するには、以下の位置に下記のコードを貼り付けます。
ダッシュボードの「 デザイン」>「カスタマイズ」>「記事」>「記事下」
「※AdSense広告コード貼り付け位置」のところにあなたのAdSenseコードを上書きしてください。
この位置に掲載するAdSense広告は「レクタングル(大)336×280」がオススメです。 「ダブルレクタングル」にする場合は「レクタングル(大)336×280」の広告コードを2つ貼ってください。(同じコードを2つでも大丈夫です)
サイドバー
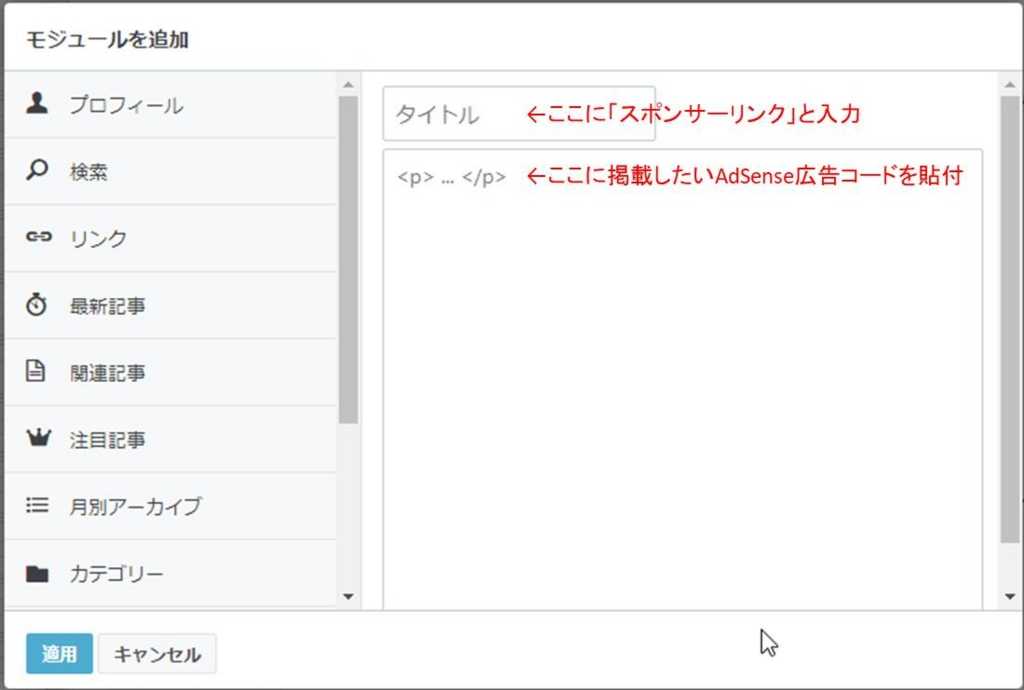
サイドバーにAdSense広告を自動挿入するには、はてなブログのサイドバーモジュールを活用します。以下の位置にAdSense広告コードを貼り付けます。
ダッシュボードの「 デザイン」>「カスタマイズ」>「サイドバー」>「+モジュールを追加」

はてなブログのサイドバーモジュールに上記の通りあなたのAdSenseコードを記載します。
サイドバーの広告掲載位置は、モジュールの位置によって決まります。(「AdSenseコード」を記載したモジュールを一番上にすれば、サイドバーの一番上に広告が表示されます。)
この位置に掲載するAdSense広告は「レクタングル(大)336×280」「ラージスカイスクレイパー 300×600」などが良いような気がします。
AdSenseの「関連コンテンツユニット」が使用できる場合は、それをサイドバーに設置するのも良いかもしれません。(「関連コンテンツユニット」は、トラフィックが多く、固有のページ数が基準に達しているサイトでのみ利用できる広告です)
まとめ
今回は、はてなブログのPCの記事ページの3か所にAdSense広告を自動挿入する方法をご紹介しました。
広告を掲載する位置や数、掲載する広告の種類などは、サイトや記事の内容によっても変わってくると思います。試行錯誤しながら自分のサイトに最適な方法を見つけていただければと思います。

コメント