
はてなブログでは、テーマをレスポンシブにすればスマートフォンサイトでもPCサイトと同じように広告を掲載できますが、AdSense広告を掲載する際には、やはりPCとスマホを個別に考えカスタマイズした方がサイトの「ユーザビリティ」の向上につながり、広告の「クリック率」も良くなると思います。
【検証】クリック率が高いAdSense広告の配置について考えてみた – 思考は現実化する
はてなブログでは「はてなブログPro」にすることで、スマートフォンでもブログパーツや広告を自由に設置できるようになります。
そこで今回は、はてなブログのスマートフォンの記事ページにAdSense広告を自動挿入する方法をご紹介します。
AdSense広告を自動挿入する位置

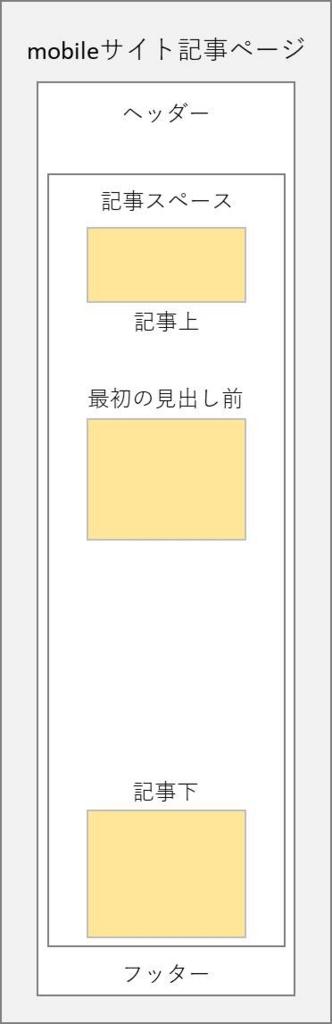
今回は、スマートフォン記事ページの3か所にAdSense広告を自動挿入する方法について順番にご紹介いたします。
- 記事上
- 記事中・最初の見出し(h2)前
- 記事下(SNSのシェアボタン前)
記事上
記事上にAdSense広告を自動挿入するには、以下の位置にAdSense広告コードを貼り付けます。
ダッシュボードの「 デザイン」>「スマートフォン」>「記事」>「記事上」
この位置に、あなたのAdSenseコードを記載します。
その際、広告の表示がセンター揃えになるよう、広告コードの前に「<center>」タグを、後ろに「</center>」タグを記載しましょう。
この位置に掲載するAdSense広告は「レスポンシブ」「ラージモバイルバナー 320×100」などが良いような気がします。
記事中・最初の見出し(h2)前
記事中・最初の見出し(h2)前にAdSense広告を自動挿入するには、以下の位置に下記のコードを貼り付けます。
ダッシュボードの「 デザイン」>「スマートフォン」>「記事」>「記事下」
「※AdSense広告コード貼り付け位置」のところにあなたのAdSenseコードを上書きしてください。
この位置に掲載するAdSense広告は「レスポンシブ」「レクタングル(中)300×250」などが良いと思います。
記事下(SNSのシェアボタン前)
記事下(SNSのシェアボタン前)にAdSense広告を自動挿入するには、以下の位置に下記のコードを貼り付けます。
ダッシュボードの「 デザイン」>「スマートフォン」>「記事」>「記事下」
「※AdSense広告コード貼り付け位置」のところにあなたのAdSenseコードを上書きしてください。
この位置に掲載するAdSense広告は「レスポンシブ」が良いと思います。
まとめ
今回は、はてなブログのスマートフォンの記事ページの3か所にAdSense広告を自動挿入する方法をご紹介しました。
スマートフォンサイトのカスタマイズは「はてなブログPro」にしなければ利用できませんが、PV数の多いサイトであれば「十分お釣りが出る」費用だと思います。
またサイトによってはPCよりスマートフォンから閲覧されることが多いと思います。そういう場合も、PCと広告の掲載方法を変えることで「クリック率」アップにつながると思います。

コメント
すみません、上記コメント途中で送信してしまいました。以下になります。
こんにちは、差し支えなければ質問させてください。「記事中・最初の見出し(h3)前」のコードをダッシュボードの「 デザイン」>「スマートフォン」>「記事」>「記事下」
には貼り付けたところ、
タグの部分で以下のエラーが発生しておりました。
「Unexpected end tag (p). Ignored.」
これは気にせず、反映させてしまって構わないのでしょうか?
お手数ですが、よろしくお願いします。
tempo96 (id:tempo96)さん、コメントありがとうございます。おそらく<p>タグの記述に間違いがあり(囲まれていない)ためタグの指定が無視されていると思います。 <p style=”text-align:center;” >の部分のタグが閉じられていないため、エラーのままだと「スポンサーリンク」の文字が表示されていないと思います。